
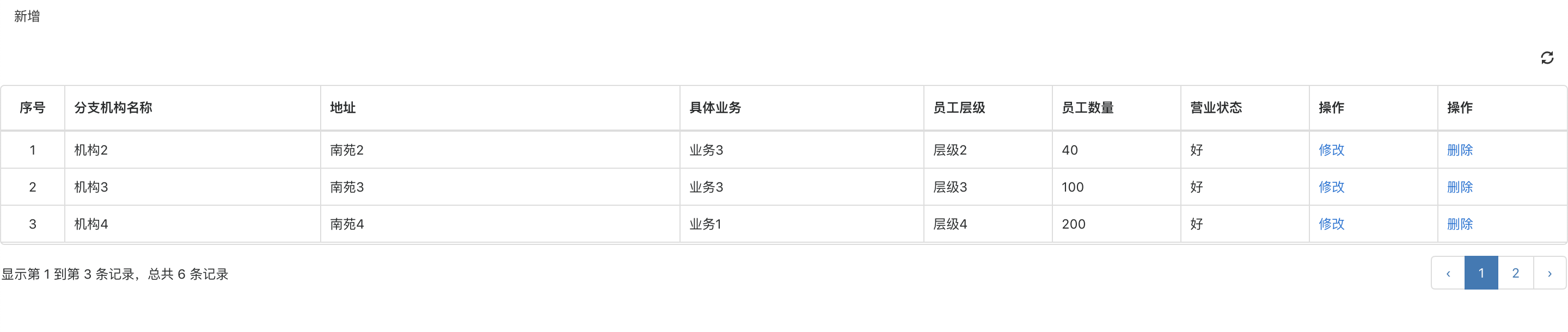
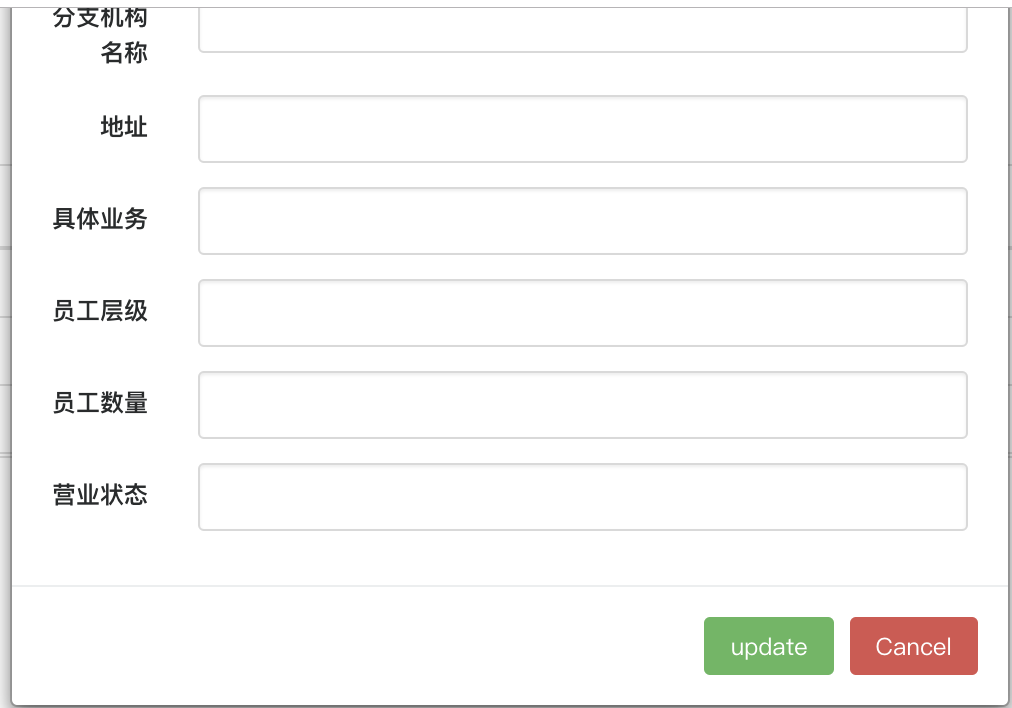
首先我们需要点击修改按钮返回一个当前列的id,通过id使用selectby(Integer id)的方法返回一个id对应的Mes封装类(包含name,address,level等属性),然后将返回的数据回显在弹窗中,然后修改数据点击update按键,将修改后的数据传给update()方法,成功后刷新页面
bootstrap table中添加一个操作
1 | { |
1 | function selectby(id) { |
2020年10月30更新
- select下拉框动态增加option选项
1 | success: function(json){ |
- 二级联动,根据上一个下拉选择,动态的添加当前下拉框的选项
1 | $("").change(function(){ |