问题
哥推荐给我一道google公司的经典面试题:从浏览器输入google.com到打开网页中间经历了什么,参考了大佬的文章,我进行了如下的总结
概要
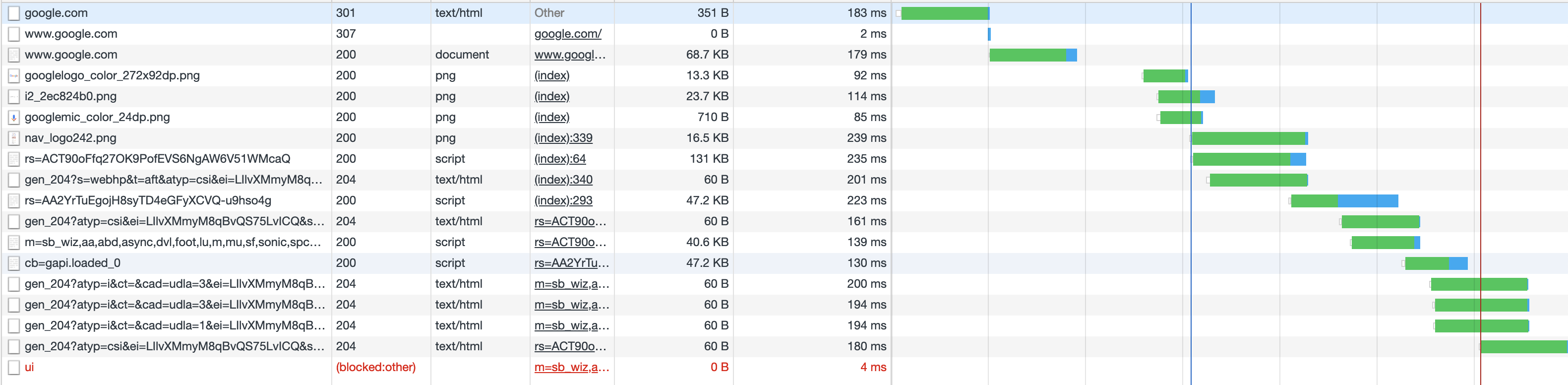
这是截止2019年2月22日的google访问的图

我们可以发现当你没有输入协议进行访问时,浏览器会默认你是用http协议,重定向301到http://www.google.com,然后在DNS server上寻找是否有缓存,如果有则显示页面,如果没有则DNS返回一个ip列表(之前是这样,似乎使用了 round-robin)默认从第一个ip一直寻到google的负载均衡ip,该ip会告诉你我是用的其实是https协议,此时google会内部重定向307到https://www.google.com,这个时候才开始TLS握手,当google确定使用哪一款协议之后(TLS 1.0,1.1,1.2之类的)它们互相交换证书,然后就使用那款TLS加密发送请求,浏览器将读取返回的消息响应头,根据响应头的缓存策略对内容进行缓存,然后正文将被解压缩。Google 可能对消息做过优化,比如对正文进行了缩小化,包括很多预渲染内容、内联 CSS、JavaScript 和图像,以便减少网络请求数和首次渲染时间。
总结
需要花相对而言长时间的地方在于
- DNS Server去寻找你域名对应的ip是哪一个
- 有了目标服务器的ip,你的电脑会去请求这个ip地址
- 还有加载css,js,图片渲染
所以我们可以将css,js等提取出来放到阿里云oss中,图片可放入图床,将文件对应的url放入你的代码里,这样页面资源加载速度就会有比较大的提升