想要学习一些前端的知识,方便做全栈,本次总结课程为《黑马程序员Vue2.0+Vue3.0入门到精通》
webpack基础
- 创建
webpack.config.js文件
1 | module.exports = { |
npm init -y创建package.json
1 | "scripts" : { |
- 安装webpack
1 | npm install webpack@5.5.1 webpack-cli@4.2.0 -D |
webpack.config.js默认约定
- 默认打包入口文件为
src->index.js - 默认输出文件路径为
dist->main.js
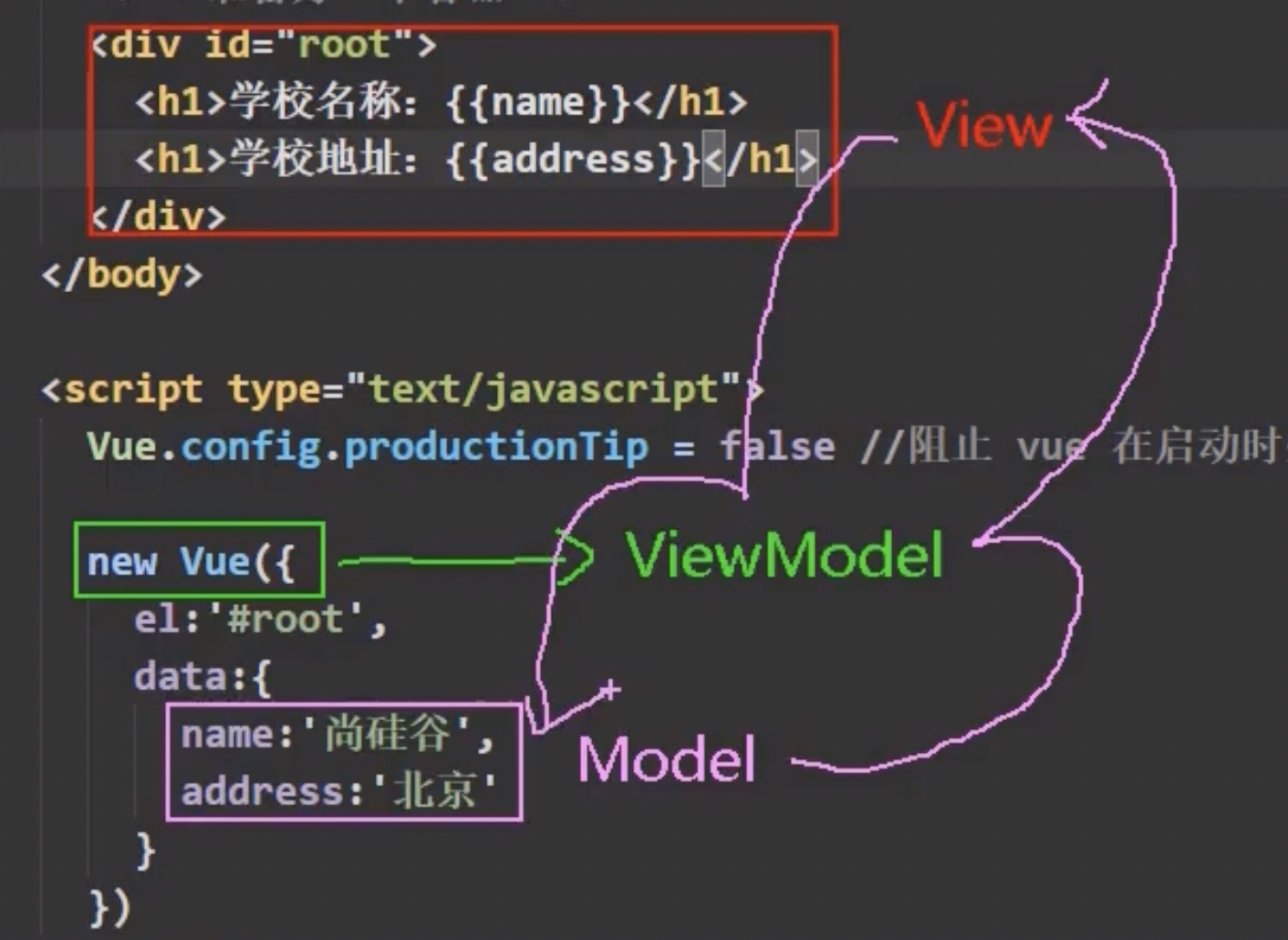
VUE指令
- 数据单向绑定
v-bind,简写: - 双向数据绑定
v-model,只能用在表单类元素中,跟value绑定
1 | <!--单向数据绑定--> |

Object.defineproperty方法
1 | let person = { |