Coding和Github的比较
- Github是国外免费的Git代码托管平台。利用Github Page服务可以免费创建一个静态网站。
- Coding则是国内Git代码托管平台。国内首个Git代码托管平台GitCafe已被Coding收购。也提供page服务。
将项目托管到Coding
- 创建一个新项目
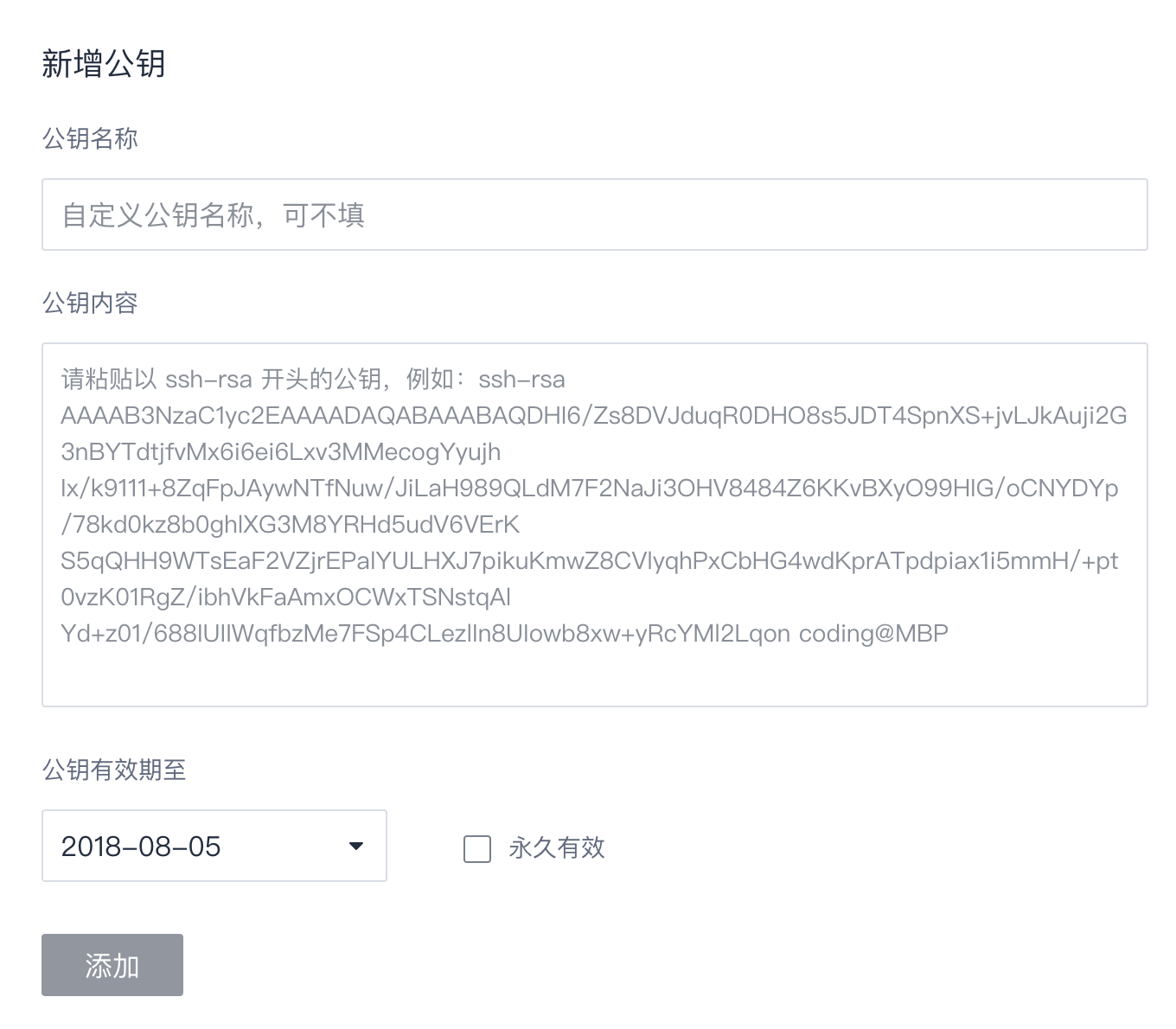
- 配置SSH公钥 公钥登录是为了解决每次登录服务器都要输入密码的问题,流行使用RSA加密方案
cd ~/.sshls- 找到一个以.pub结尾的文件
cat XXX.pub显示

- 将其复制到

- 在本地创建一个项目文件
mkdir XXX cd XXXgit init通过命令git init把这个文件夹变成Git可管理的仓库,这时你会发现XXX文件夹里面多了个.git文件夹,它是Git用来跟踪和管理版本库的。它默认是隐藏文件git add .把项目全部添加到仓库上git commit -m "first commit"-m后面引号里面是本次提交的注释内容,最好写上,不然会报错- 在Coding上创建好Git仓库之后我们就可以和本地仓库进行关联了,可以在本地XXX仓库的命令行输入
git remote add origin https://git.coding.net/Keep/bolging.git注意origin后面加的是你Coding上创建好的仓库的地址 git push -u origin master由于新建的远程仓库是空的,所以要加上-u这个参数,等远程仓库里面有了内容之后,下次再从本地库上传内容的时候只需下面这样就可以了git push origin master
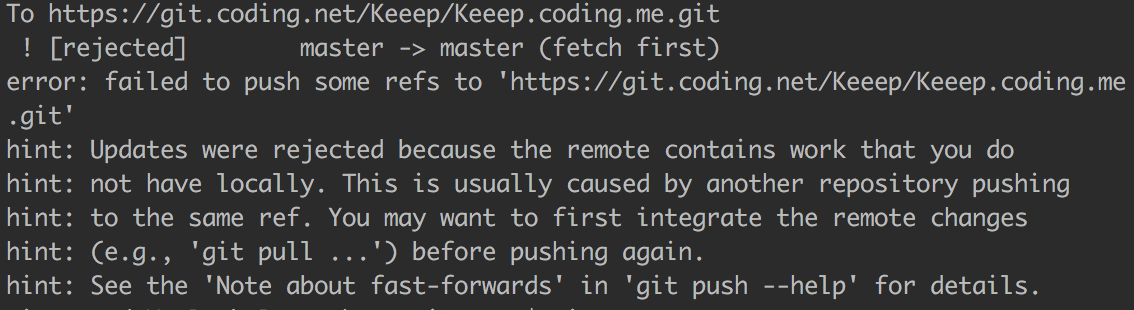
注意如果创建远程仓库的时候勾选了Initialize this repository with a README(就是创建仓库的时候自动给你创建一个README文件),那么你将本地仓库内容推送到远程仓库的时候就会报一个failed to push some refs to https://github.com/guyibang/TEST2.git的错。
这是由于你新创建的那个仓库里面的README文件不在本地仓库目录中,这时我们可以通过以下命令先将内容合并以下:git pull --rebase origin maste这时你再push就能成功了
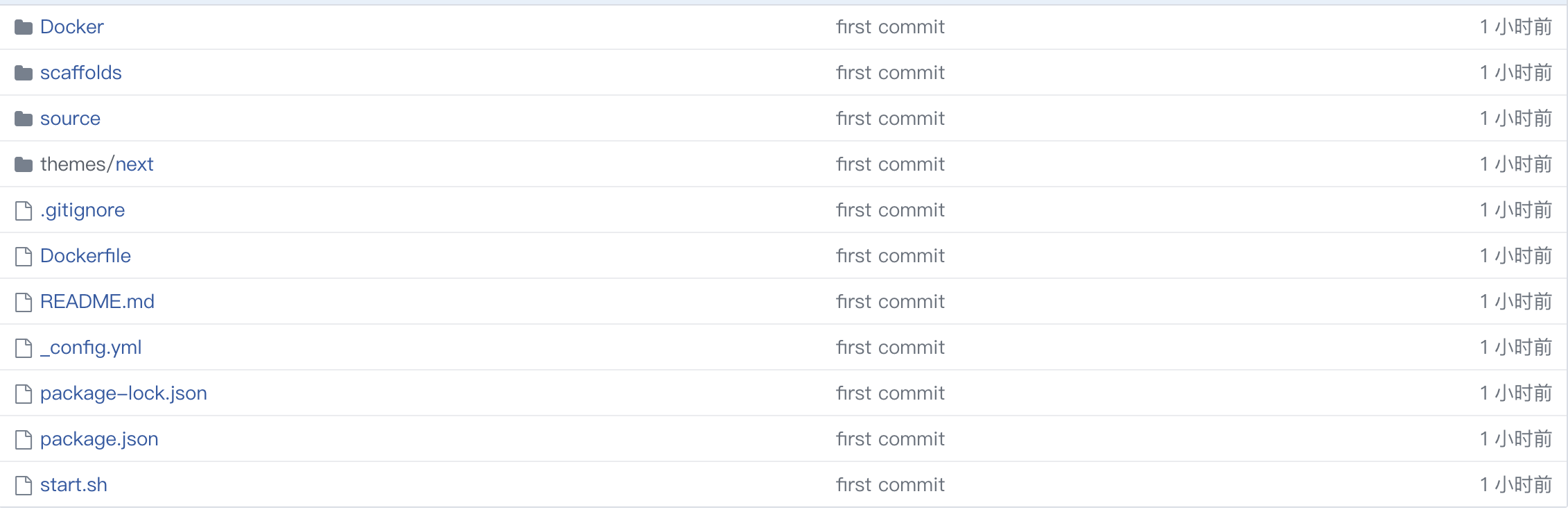
最终结果

总结
在本地创建一个版本库(即文件夹),通过
git init把它变成Git仓库;把项目复制到这个文件夹里面,再通过
git add .把项目添加到仓库;再通过git commit -m “注释内容”把项目提交到仓库;
在Coding上设置好SSH密钥后,新建一个远程仓库,通过
git@git.coding.net:Keeep/Keeep.coding.me.git这个用的是ssh方法https://git.coding.net/Keeep/Keeep.coding.me.git这个用的是html方法将本地仓库和远程仓库进行关联;最后通过
git push -u origin master把本地仓库的项目推送到远程仓库(也就是Coding)上;(若新建远程仓库的时候自动创建了README文件会报错,解决办法看上面)
错误点

原因:
GitHub远程仓库中的README.md文件不在本地仓库中
方法一:在git push -u origin master后加上-f,强制上传
方法二:git pull --rebase origin master拉取远程的文件把本地的覆盖,再上传然后再git push -u origin master强烈不推荐